
Иконки для презентаций
- Цель иконок: заменить лишний текст и ускорить запоминаемость и усвояемость информации
- Icon.
- Первоначальная тройка, с которой все началось.
- Пиксельные значки.
- Изометрические иконки.
- Стиль сегодня
- Скейломорфные иконки.
- Стили.
- Значки линий
- Значки глифа.
- Плоские значки
- Иконки материалов.
- Размерные иконки.
- Иконки с ручным управлением.
- Анимированные иконки.
- Иконки PowerPoint.
- Flaticons.
- Отзывы, комментарии
Icon.
Иконка — это небольшой значок, представляющий собой пиктограмму или идеограмму,
отображаемую на экране компьютера, чтобы помочь пользователю перемещаться по
компьютерной системе.

Сама иконка является хорошо понятным символом программного инструмента,
функции или файла данных и больше похожа на дорожный знак, чем на подробную иллюстрацию
фактического объекта, который он представляет.
Она может служить электронной гипер ссылкой или файловым ярлыком для доступа к программе или данным.
Пользователь может активировать значок с помощью мыши, указателя, пальца или с недавних пор с помощью голосовых команд.

Их размещение на экране, по отношению к другим значкам, может предоставить пользователю дополнительную информацию об их использовании.
При активации значка пользователь может перемещаться непосредственно в и идентифицированной функции, не зная ничего о местоположении или требованиях к файлу или коду.
Значки как части графического пользовательского интерфейса компьютерной системы в сочетании с
окнами, меню и указательным устройством (мышью) относятся к гораздо большей теме истории
графического интерфейса пользователя, которая в значительной степени вытеснила
текстовый интерфейс для случайного использования.
Компьютерное определение «значка» может включать три разных семиотических элемента:
Значок, который напоминает его референт (например, дорожный знак падения камней).

Эта категория включает стилизованные чертежи объектов из офисной среды или из других
профессиональных областей, таких как принтеры, ножницы, файловые шкафы и папки.
Символ, который связан с его референтом только по соглашению (буквы, музыкальные ноты, математические операции и т. д.).
Эта категория включает стандартизированные символы, найденные во многих электронных устройствах.
Большинство значков кодируются и декодируются с использованием метонимии, Synecdoche и метафоры.
Пример метафорического представления характеризует все основные настольные компьютерные
системы, включая рабочий стол, который использует знаковое представление объектов из офисной
среды 1980-х годов для переноса атрибутов из знакомого контекста / объекта в незнакомую.
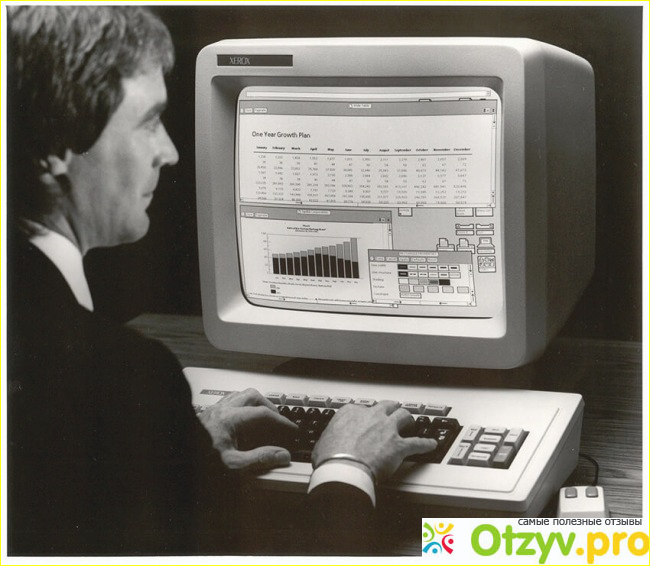
Первоначальная тройка, с которой все началось.
Первый набор компьютерных значков родился в 1981 году, когда ученый программист Дэвид Кэнфилд
Смит и дизайнер Норман Ллойд Кокс объединили свои силы, работая над Xerox Star 8010, который был
первым офисным компьютером своего времени.

Идея заключалась в том, чтобы Norman разработал набор офисных элементов, таких как документы,
папки, файловые шкафы и т.д. Они должны были определить первоначальный стиль значков, на
котором будут основываться все остальные.
Пиксельные значки.

Первый в истории стиль иконок, созданный и сформированный технологией своего времени, когда компьютеры были медленными, а дизайнерам приходилось иметь дело с монохроматическими дисплеями.
Миссия состояла в том, чтобы использовать существующие ограничения и создавать значки, используя сложный процесс позиционирования определенного количества черных пикселей по квадратной сетке, пока не начнется формирование символа, откуда и начинается название стиля.
Сам стиль можно охарактеризовать как полужирный, поскольку он использовал жесткие, толстые черные линии для контуров и более мягкие, более тонкие линии и детали для внутренних композиционных разделов.
Изометрические иконки.
Год 1985 , ATARI только что дебютировал в TOS (Операционная система) с запуском своего компьютера
Atari 520ST, там первый раз мы видим визуальную эволюцию от пиктограммных пикселей.

Если этого пользователю приходилось иметь дело с двумерными значками, всё стало меняться к
лучшему с введением изометрических значков, основанных на одной и той же «офисной метафоре»,
которая добавила иллюзию глубины и размерности в её графический интерфейс с использованием
третьей оси.
Это было визуальное улучшение, по-прежнему основанное на пикселях, но с некоторыми тонкими изменениями, такими как добавление проецируемых жестких теней и равномерная толщина линии.
Слово «изометрическое» не похоже на лучший способ маркировки стиля, поскольку по его определению изометрическая проекция является «методом визуального представления трехмерных объектов в двух измерениях», в котором «три координаты оси оказываются одинаково расколотыми, а угол между любыми двумя из них составляет 120 градусов ».
Это были первые попытки привнести новую перспективу, что в конечном итоге привело к тому, что мы теперь называем изометрическими значками.
Стиль сегодня
стал радикальным отходом от его монохромного происхождения на основе пикселей, опираясь на
использование цветов и форм, чтобы оживить трехмерные объекты.
Скейломорфные иконки.

С запуском компьютера рабочей станции NeXT от Steve Jobs начинают разрушаться шаблоны.
До этого значки считались простыми символами, предназначенными для облегчения взаимодействия между человеком и машиной.
Джобс вывел его на следующий уровень с введением первых скейломорфных иконок, которые были предназначены для имитации своих реальных копий.
Стили.
Для некоторых стилей мы не можем точно определить момент, когда они появились и приобрели популярность, поэтому сгруппируем и упорядочим их на основе атрибутов.
Значки линий
это прямая эволюционная ветвь оригинальных пиктограмм изобразительного искусства, являющаяся одним из популярных в настоящее время стилей, благодаря их способности изображать мощные изображения с использованием простых фигур и контуров.

Сам стиль использует тот же принцип разделения различных составных разделов объекта с использованием жестких, толстых линий, но он делает это с использованием штрихов, а не отдельных квадратов. Это изменение техники облегчило проектировщику создавать и корректировать их, поскольку теперь вы имеете дело с фигурами и путями вместо отдельных пикселей.
Кроме того, стиль стал более органичным, поскольку эволюция компьютерных дисплеев позволила использовать изогнутые линии и закругленные углы по сравнению со старыми временами, когда вам приходилось воплощать свои идеи в жизнь, используя сверхтонкие прямоугольные формы.
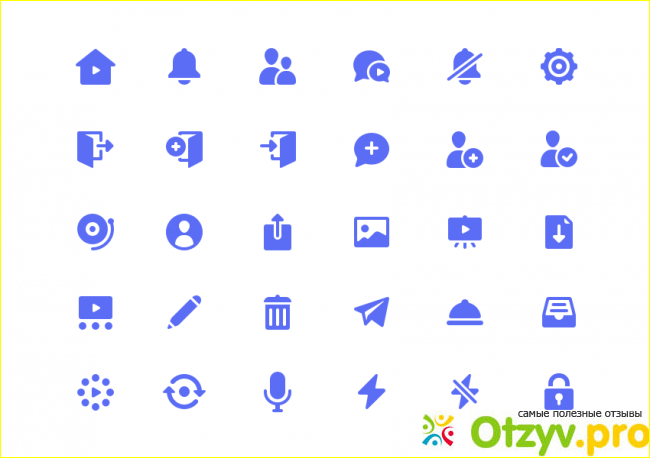
Значки глифа.
С терминологической точки зрения существительное «глиф» происходит от французского «глифа», который сам происходит от греческого «gluphе» и может быть определен как «иероглифический символ».

С точки зрения дизайна «глиф» представляет собой визуальный стиль, где объекты представлены с использованием монохромных форм, которые могут иметь тонкие пустые пространства, разделяющие их различные составляющие секции.
В то время как простой по своей природе стиль может быть действительно эффективным, особенно когда он используется в меньших размерах, поскольку вы можете изобразить объект, используя минималистский, но все же приемлемый результат, поэтому его можно рассматривать как предшественника плоского дизайна.
Особенно популярны иконки глифов от Martin David.

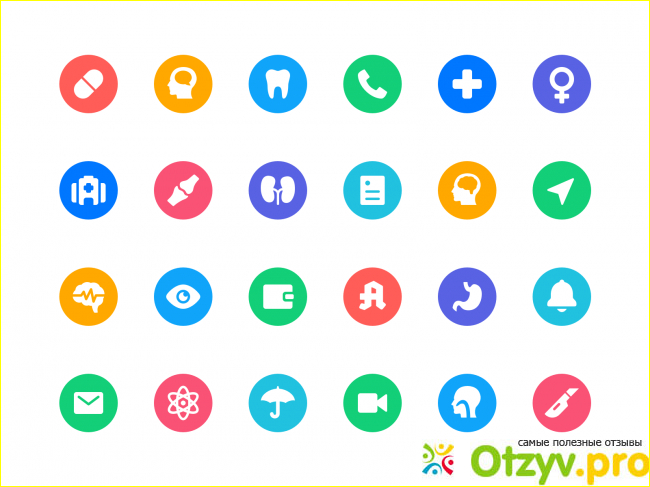
Плоские значки
как стиль стали популярными с 2012 года, с выпуском недавно переработанного визуального языка
Microsoft, который мы знали как Metro (теперь Fluent).
Он стал прямым ответом на злоупотребление Apple скеоморфизмом. Визуально, был огромный сдвиг в философии дизайна, направленный на ясный, минималистский подход, разбивая объект до его простых основ, удаляя как можно больше деталей в процессе.
Это привело к появлению нового типа значков, которые легко поняты и использовались так, что фокус был перенаправлен на тщательное использование цветов и основных геометрических фигур.

В конце концов, дизайнеры увидели потенциал, который имел плоский дизайн, и они начали создавать новые значки, основанные на четких формах, без каких-либо градиентов или отбрасывающих теней, и разработали стиль в том виде, каком он является сейчас.
Иконки материалов.

По мере того, как ситуация начинала меняться с плоского дизайна, в 2014 году Google решила принять изменения и предложила дизайнеру Матиасу Дуарте создать собственный визуальный язык, который он назвал Material Design.

Размерные иконки.

Для этого стиля, на самом деле, сложно придумать название, поскольку он находится где-то между границами значков строк и изометрическими, заимствуя ключевые элементы из обоих
Наилучшее соответствие будет назвать их «размерными», так как процесс фокусируется на добавлении размера или глубины к значку с горизонтальной точки зрения. С точки зрения сложности, стиль прост для понимания и освоения, если у вас есть базовое понимание перспективы, так чтобы вы могли правильно определить и разместить детали, необходимые как для передней, так и для боковой частей.
Иконки с ручным управлением.

Этот стиль визуально привлекателен, не так часто используется, поскольку большую часть времени он считается слишком «игривым». Он стал более популярным после ребрендинга Dropbox, который продемонстрировал потенциал для создания поистине уникальных значков, используя рисованные линии.
Этот тип иконок более дружелюбный, так как вы чувствуете, что они созданы не компьютером, а живым человеком.

Анимированные иконки.
Наконец, у нас есть тип значков, который поистине уникален и динамичен. Хотя они могут выглядеть как
чистые визуальные трюки, анимированные значки - это будущее взаимодействия, поскольку они обладают невероятной притягательной силой, когда дело доходит до процесса взаимодействия между пользователем и интерфейсом. Независимо от того, какую форму они принимают.
Цвета, используемые как для изображения, так и для фона значка, должны выделяться на разных системах и между собой.
Детализация изображения значка должна быть простой, оставаясь узнаваемой при различных графических разрешениях и размерах экрана.
Иконки PowerPoint.

Значки этого выбора основаны на универсально понятных символах и пиктограммах, которые
могут использоваться в качестве эффективного дополнения или альтернативы текстовому описанию.

Благодаря использованию значков в презентации языковые барьеры могут быть преодолены или сложное содержимое может быть упрощено и быстро понято.
Таким образом, процессы и отношения могут быть интуитивно понятны без необходимости в описательном тексте. Стилистически, значки реализованы как векторная графика произвольно регулируемая по размеру и сводящаяся к основным элементам дизайна.

Это создает чистый, четко структурированный дизайн. Множество значков также можно комбинировать для создания графиков или инфографики, которые служат в качестве презентаций для иллюстрации факта.
Flaticons.
Выбор иконок для Презентации играет очень важную роль. Эту проблему вам поможет решить Flaticons.

Здесь вы найдете множество значков практически для каждого приложения.
Вы даже можете немного адаптировать его к своим потребностям, изменив цвет некоторых иконок онлайн,
а затем загрузив их в выбранном вами формате (векторном или формат как файл изображения ).
Можно загружать в оригинал презентации / фильма / веб-сайта.
Или платите ежемесячный взнос (около 20евро) и используйте все файлы без
маркировки. Вы можете загружать только премиальные значки с ежемесячным взносом.
Выбор за вами!
Видео обзор
| Все(5) |
|---|
 Как найти иконки для презентаций Как найти иконки для презентаций |  Как вставлять иконки в презентацию в MS PowerPoint Как вставлять иконки в презентацию в MS PowerPoint |  Как рисовать иконки - воровство и эксклюзив Как рисовать иконки - воровство и эксклюзив |  Стильные редактируемые иконки для презентации и инфографики Стильные редактируемые иконки для презентации и инфографики |  Как скачать иконки с IconBird Как скачать иконки с IconBird |




Комментарии на отзыв: