Суть продукта, обзор характеристики:
Обзор: HTMLACADEMY цена отзывы Профессиональный онлайн?курс HTML и CSS, уровень 1 Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени....
Остался очень доволен обучением в HTML-Academy. HTMLACADEMY цена отзывы
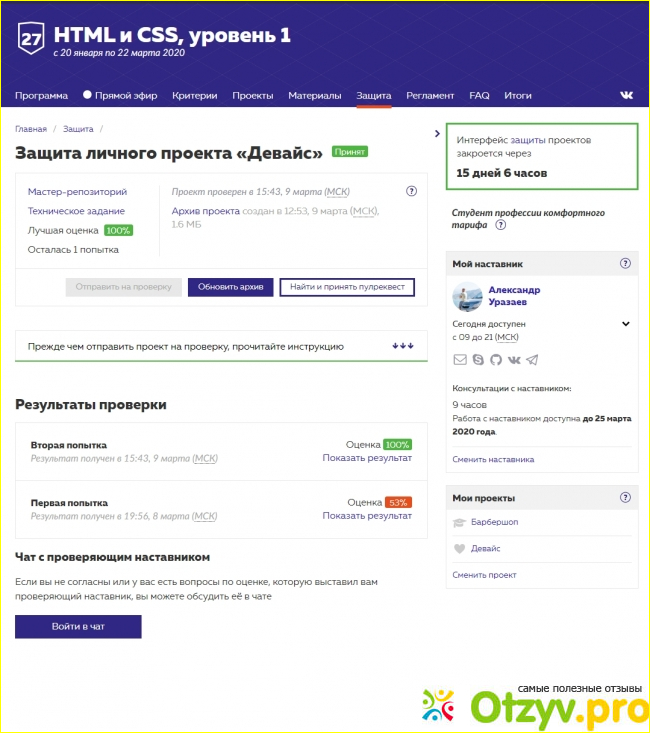
Зачем я пошёл на интенсив «HTML и CSS, уровень 1»
Я очень давно следил за развитием проекта HTML-academy. Еще с их первых открытых вебинаров на YouTube про базовый интенсив. И я очень рад стать студентом в Академии, ну или как они говорят – «стать Енотом».
Когда-то я скачал их интенсив с торрента и «засмотрел» его до дыр.
Мне очень нравилась та методичность, дальновидность и энтузиазм, с которыми Алексей и Александр рассказывали про вёрстку. Это реально зажигало меня.
Потом я начал верстать сайты под заказ, но совесть продолжала меня пилить и грызть изнутри. Ведь, по сути, я был должен Академии.
Кроме этого, в голове оставалось очень много вопросов по поводу вёрстки. Просто скачать и посмотреть интенсив не достаточно. Нужно практиковаться, получать подсказки и советы от более опытных разработчиков и иметь возможность получения независимого мнения по поводу твоих работ.
В вёрстке, как и в программировании, любую задачу можно решить по-разному. Решения порой бывают очень нестандартные. Тяжело понять верно оно, правильно ли ты рассуждаешь, как лучше поступить.
Но больше всего убивал Перфекционизм, с которым я борюсь до сих пор. Это догоняющее желание делать все идеально, или переделать один из прошлых проектов на новый лад. Всё это очень тормозит и заставляет осознать, что в твоей логике не всегда присутствует здравый смысл.
В итоге я спросил себя, зачем я иду на интенсив. Ответ можно уложить в четыре пункта:
1. Что бы лучше изучить базовые навыки верстки сайтов.
2. Навести порядок в рабочем процессе.
3. Научиться работе с распределённой системой контроля версий.
4. Проверить свои навыки верстки по критериям Академии и найти слабые места в моих навыках.
Какие ошибки я совершил за время интенсива
1. Я начал разработку личного проекта не с разметки, а как обычно. И это привело к усложнению работы над проектом под конец интенсива.
2. Я не внимательно читал ТЗ и критерии качества. Плохо проверял свой проект перед сдачей на проверку.
Что я получил в итоге
1. Я стал лучше описывать структуру html-страницы, потому что во время работы над личным проектом старался не только размечать, но и вникать в причины, по которым были написаны критерии проверки качества. Это было как взрыв. Заставило меня пересмотреть и внедрить в свою работу критерии качества вёрстки.
2. У меня появилось больше уверенности при работе с удалёнными специалистами, которые выполняют вёрстку под заказ и мне теперь проще написать ТЗ. Теперь я не просто пишу требования, но и поясняю почему это нужно сделать.
3. Понял, что спешка приводит к сложностям. Осознал что я тот еще торопышка ))) Теперь я дважды подумаю, прежде чем отправить работу на согласование, или озвучить сроки на разработку на встрече с заказчиком.

Что понравилось на «HTML и CSS, уровень 1»
Вадим Макеев был крут! Очень много полезной и качественной информации в живом потоке. Отсутствие воды в материалах его лекций.
Очень удобный интерфейс в кабинете интенсива. Всё по полочкам. Тут академия, как всегда, ТОП!
Репозитории и работа с наставником в Git. Очень интересно и познавательно. Узнал много нового о распределённой системе контроля версий.
Очень понравилось богатство выбора из графических редакторов. И доступы дали к ZEPLIN и с демкой по PHOTOSHOP помогли, и про AVACODE c FIGMA рассказали.
Итог отзыва
Я ни разу не пожалел о том, что пошёл на интенсив. Очень благодарен всей команде HTML-Academy за столь большую и нужную в наше время работу.
Ваш интенсив дал мне очень много, и я буду продолжать совершенствовать свои навыки.
Всякий раз, разговорившись с новым знакомым или старым другом, на тему трудоустройства или планов на будущее, я упоминаю Вас, HTML-Academy.
Тут невольно вспоминаю злые статьи, в которых HTML-Academy сравнивают с сектой и сразу же хочу добавить от себя: «Если бы секты несли столько же пользы, сколько HTML-Academy, мир стал бы гораздо удобней и технологичнее. »
Спасибо вам, HTML-Academy. Увидимся на следующем интенсиве «HTML и CSS, уровень 2 #19».

Видео обзор
| Все(5) |
|---|
 Старт в профессии верстальщика с HTML Academy Старт в профессии верстальщика с HTML Academy |  Профессия HTML верстальщик - умерла Нужны ли HTML верстальщики в 2020 году Профессия HTML верстальщик - умерла Нужны ли HTML верстальщики в 2020 году |  Обзор проекта «YetiCave», «PHP. Профессиональная веб-разработка» — HTML Academy Обзор проекта «YetiCave», «PHP. Профессиональная веб-разработка» — HTML Academy |  HTML academy отзыв о JavaScript, уровень 2 Архитектура клиентских приложений HTML academy отзыв о JavaScript, уровень 2 Архитектура клиентских приложений |  Обзор проекта «Седона», «HTML и CSS. Адаптивная вёрстка и автоматизация» — HTML Academy Обзор проекта «Седона», «HTML и CSS. Адаптивная вёрстка и автоматизация» — HTML Academy |






Комментарии на отзыв: