
Формат html что это
- Формат html что это - вы когда нибудь задумывались? 
Задумывались ли вы, что на самом деле представляет сайт?
Это слово "сайт" очень крепко вошло в наш лексикон и там обосновалось, наверное уже маленькие детки начинают его произносить. Сейчас они развиваются очень быстро не по своим годам. А что же это такое на самом деле? Путешествуя по просторам глобальной сети, очень часто даже не задумываемся, что это как на самом деле он создается.
Благо современные технологии совершенно не стоят на месте, все более прогрессируя, предлагая нам новые возможности. Еще вчера персональные компьютеры были очень громоздкими и управлялись операционной системой дос. Понятие интернет, появилось не столь давно, скорость которую предоставляли провайдеры, была очень маленькой, в памяти сохранились моменты когда загрузку фильма ждал несколько дней, а о просмотре его онлайн так вообще речи не было. Сейчас же передача данных происходит очень быстро, причем провайдеры предлагают все более мощные скорости. В сети появилось очень много разнообразнейших ресурсов, начиная от сайтов одно страничных и заканчивая интернет магазинами.
По своей сути сайт - является единицой информации, особенным образом структурированный на просторах глобальной паутины. Как замечалось выше может быть из одной так и из большего числа страниц. Большие корпорации в состоянии поддерживать такие ресурсы у которых можно насчитать тысячи разных страниц. Главной страничкой всегда является одна, которая и есть основной, именно она отобразится при первом переходе на ресурс.
На каждой из них может быть определенный текст или изображение, видео, либо аудио ролик. Множество разнообразных ссылок для перехода. Нажав на такую ссылку произойдет перемещение на другую страничку. В их качестве выступают текстовые поля (выделенные другим цветом, синим (как правило)) либо картинки.
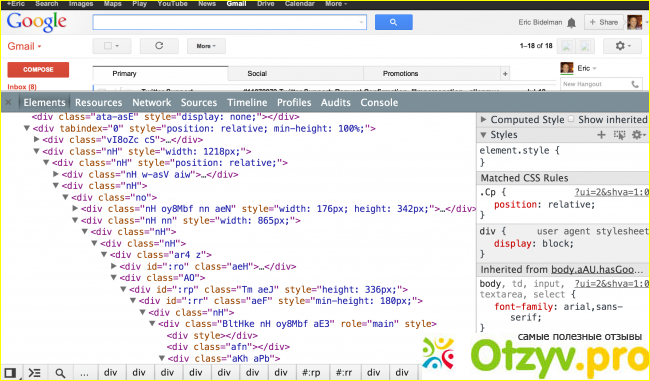
Для примера обратите свое внимание на сайт поиска google, в верху можно увидеть ссылки для перехода в почту, картинки или карты.
Стоит отметить, что посещать все эти ресурсы мы можем благодаря специализированному программному обеспечение, "браузерам".
Вот мы начинаем подбираться к сути вопроса.

Что из себя представляют отдельные страницы сайтов?
- это текстовые файлы или сам текст который размещен с помощью разметки HTML.
Теперь возникает вопрос по поводу HTML. Это специальный язык разметки. Многие люди заблуждаются считая, что он является языком программирования, нет и еще раз нет, это совершенно не так. Именно формат разметки, его используют для формирования документа в читабельном виде из разного рода файлов (контента). Он тоже перетерпел много превращений и модернизаций за время своего существования.
Давайте немного посмотрим в сторону истории.
Свои корни он берет с далекого 1986 года. Именно в это время был принят стандарт SGML (приняла его международная организация стандартизации). Так появилась возможность производить разметку текста (любой разновидности). Смысл был в возможности создания последнего и произведение его редактирования используя разные платформы. Но это "SGML" еще не язык разметки, а только сырые правила. Большого распространения не получил хоть и внес огромное влияние на множество аналогичных разработок.
А вот уже в 1991 году ученный Тим Бернерс Ли (Британец) используя как основу SGML создал технологию передачи информации (гипертекстовой) через интернет. Название она получила Hyper Text Markup Language, если переводить то - означает разметка гипертекста, а коротко - HTML.
Отсюда начинается его рост и постепенное изменение, так в 1993 году выходит обновление 1.2 (сорок тегов для использования). В 1995 году произошли серьезные изменения, появилась сначала версия 2, а позже 3 (разработкой занималась компания W3C). Можно сказать, что и сейчас он активно развивается, совершенствуясь.
Самым основным элементом языка являются - теги. Представляют они в своем большинстве пару. Так для примера если написать <b> Новая страница </b>, текст который находится между тегами будет жирным. Тут очень широкие возможности, ведь нужно красиво оформить информацию. То-есть абзацы, цвет, наклон, величина текста. Видите сколько разных нюансов.
Каждый человек немного разобравшись с тегами, поняв их структуру и запомнив основные при желании может начать верстать сайты или странички .html. Как понятно открыть эти файлы может любой браузер, ну а для создания и редактирования, придумано множество программ редакторов.
Самым простым является пожалуй notepad ++.
Достаточно удобный, легкий для применения (по большому счету, просто улучшенный стандартный блокнот). С его помощью можно проверить код. Если вы новичок, стоит начать с него, доступный, понятный интерфейс. Кроме всего очень легкая программа с которой справится даже слабенький персональный компьютер. Она не жрет ресурсы, быстро откликается на действия пользователя.
Есть программы другого уровня, уже более профессиональные. Как понятно и назначение их более широкое. Они нужны профессионалом, которые будут создавать достаточно тяжелые, трудоемкие процессы, много функций тут автоматизированно как по созданию, так и по последующему управлению.
Что еще хочется отметить. Разобравшись с правилами разметки, запомнив множество тегов, не стоит забывать об вопросах дизайна. Вообще сайт создают сразу несколько человек, ведь тут идет активная работа с графикой, которую тоже нужно создать в специальных программах, продумать удобное меню для человека который посетит ресурс. Если речь идет об интернет магазине то еще и разные фильтры отборов, корзина для покупателя, личный кабинет. Тут уже используется не только разметка, но и разные движки. А еще красивый заголовок использование ряда JavaScript файлов.
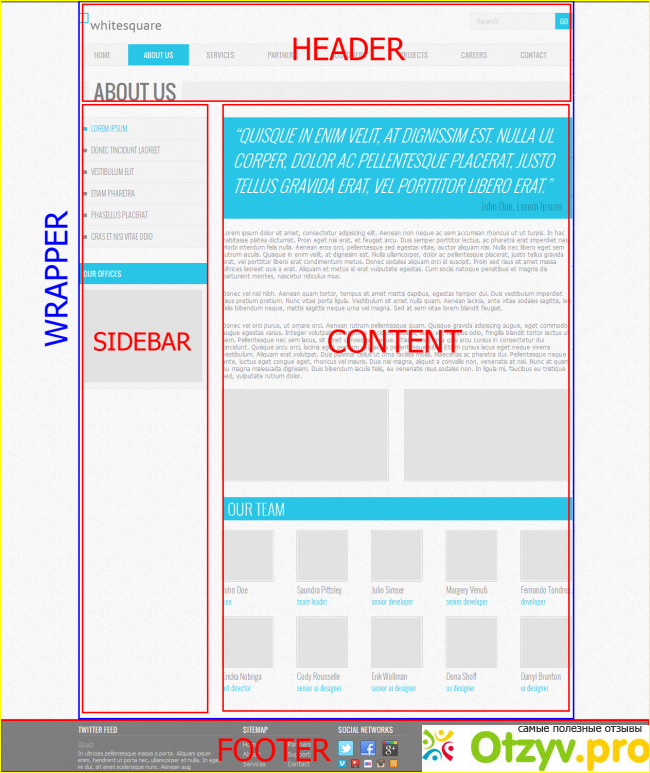
Что еще стоит знать. Ну например при создании разметки стоит учитывать стандарт ее разделения. Отдельные части сайта. А именно:
- основная шапка сайта (своего рода визитка).
- боковые колонки (тут может быть одна или две).
- подвал сайта, как еще говорят (footer).
Еще меню (человек не должен в нем путаться), предусмотреть поле для поиска.
Эта тема достаточно широкая, для ее раскрытия приходится касаться многих элементов, только так можно понять глубину и ширину затрагиваемого вопроса. Каждый человек должен осознавать трудоемкость чужого труда и понимать, что даже на первый взгляд простенький проект требует определенных знаний и усилий. Что само по себе вызывает уважение.
Естественно научиться верстке не так сложно, было бы желание. Подойти к вопросу стоит ответственно. Многие люди предпочитают не углубляться и просто уже покупают готовые странички. Даже не задумываясь об доменном имени и хостинге. Возможно это даже правильно, если нет определенных навыков будет затрачено очень много времени.
Надеюсь прочитав статью, вы сможете представить себе, что же такое формат html. Какими утилитами возможно открыть файлы с подобным расширением, будите понимать для каких целей вам нужно это сделать.
Возьмите как нибудь в любом браузере откройте понравившийся вам сайт, посмотрите его код. Там есть пункт в меню "инструменты разработчика". Тогда вы сможете себе представить внутреннию структуру документа.
Видео обзор
| Все(1) |
|---|
 Формат html что это Формат html что это |





Комментарии на отзыв: